Añadir contenido a tu escena
Una vez que hayas creado tu escena, puedes comenzar a personalizarla añadiendo contenido. Creator y Next Reality Digital admiten una amplia variedad de archivos. Ten en cuenta que para publicar en Next Reality Digital, los proyectos de Creator tienen un límite de tamaño de 128 MB.
Subir Contenido
Puedes subir tus propios archivos existentes para usar en Creator. Tienes diferentes formas de hacerlo:
- My Creator Assets:
Selecciona la pestaña de 'My Creator Assets' en el panel de archivos del editor de Creator.
Haz click en el botón 'Upload' y elige el archivo que deseas subir.
- Arrastrar y soltar:
- También puedes arrastrar y soltar contenido en la ventana del visor para subirlo a Creator. Las escenas tienen un tamaño de 128 MB, y los archivos utilizados en la escena deben tener un tamaño inferior a ese límite.
- My Media/Mi contenido multimedia:
Puedes utilizar archivos ya existentes que guardaste en el metaverso o el tablero, o subir aquellos que desees conservar entre todas las instancias de Next Reality. Para subirlos:
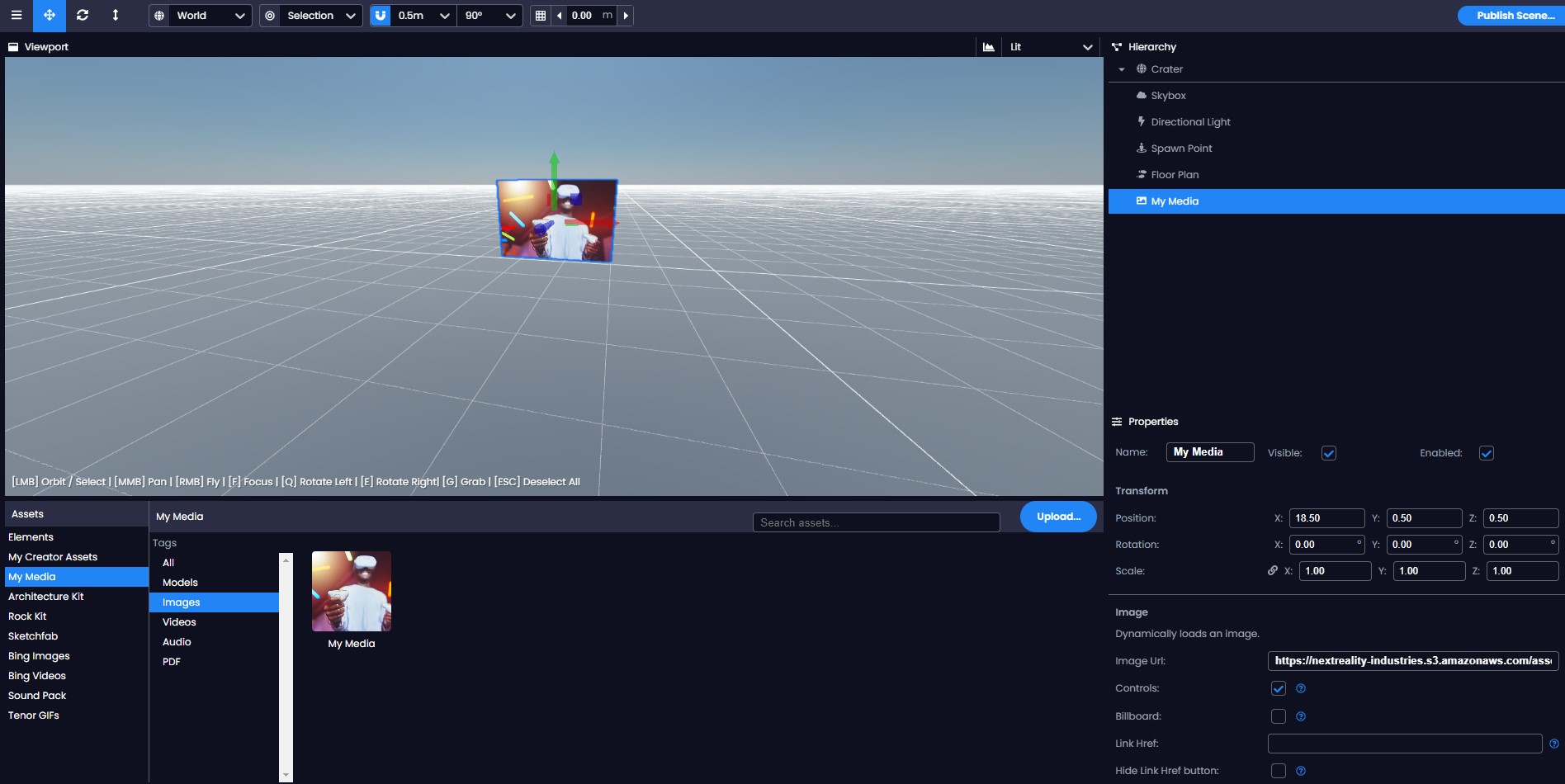
Ve a la pestaña de 'My Media' en el panel de archivos.
Haz click en el botón de 'Upload' y completa el formulario de carga.
Modelos 3D
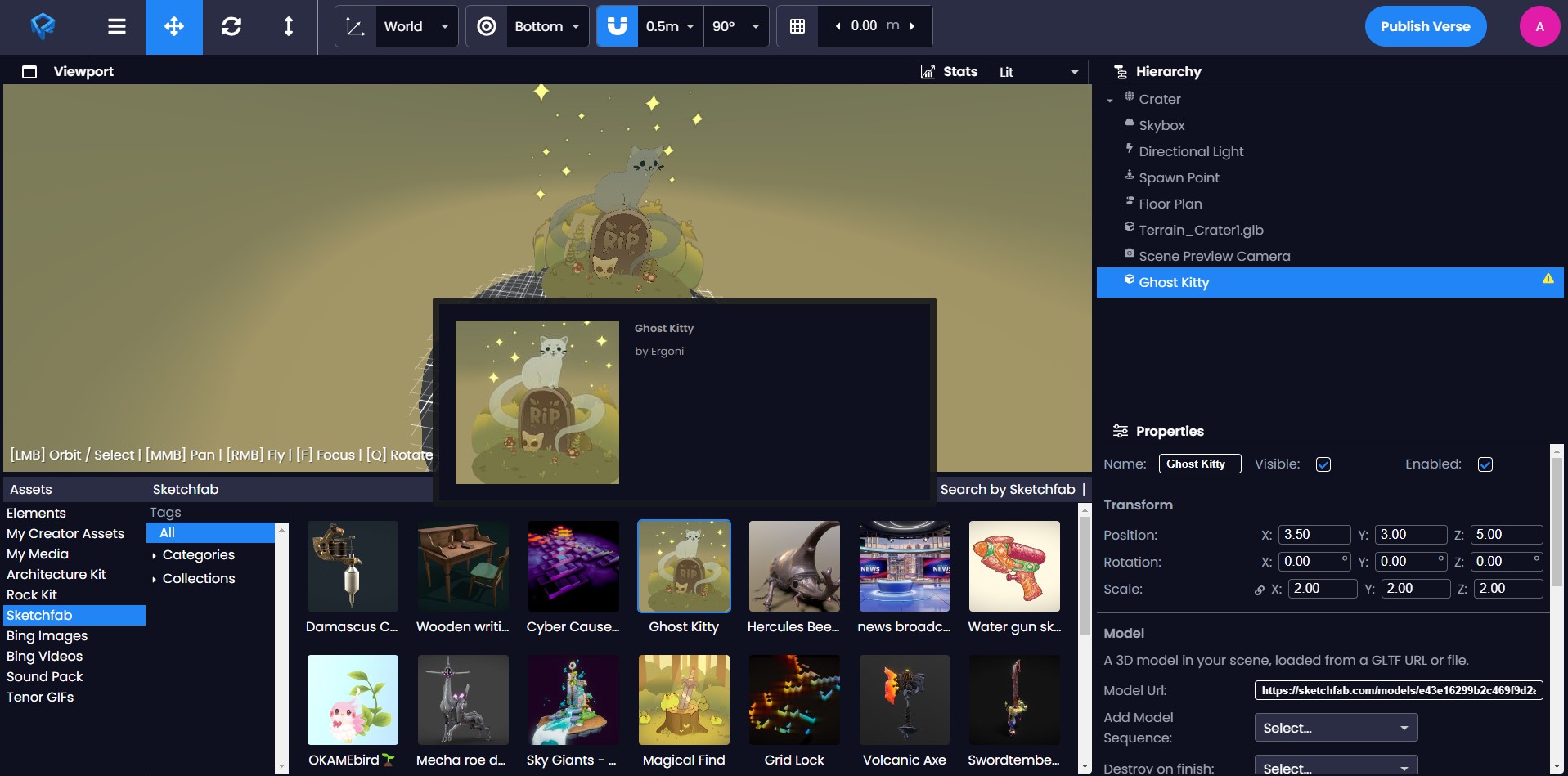
Creator te permite buscar contenido 3D desde Sketchfab. Puedes encontrar colecciones en el navegador de elemtos y archivos.

Si tienes modelos existentes en formato .glb o .glTF, también puedes cargarlos en tu biblioteca de archivos.
Colores dinámicos para modelos 3D
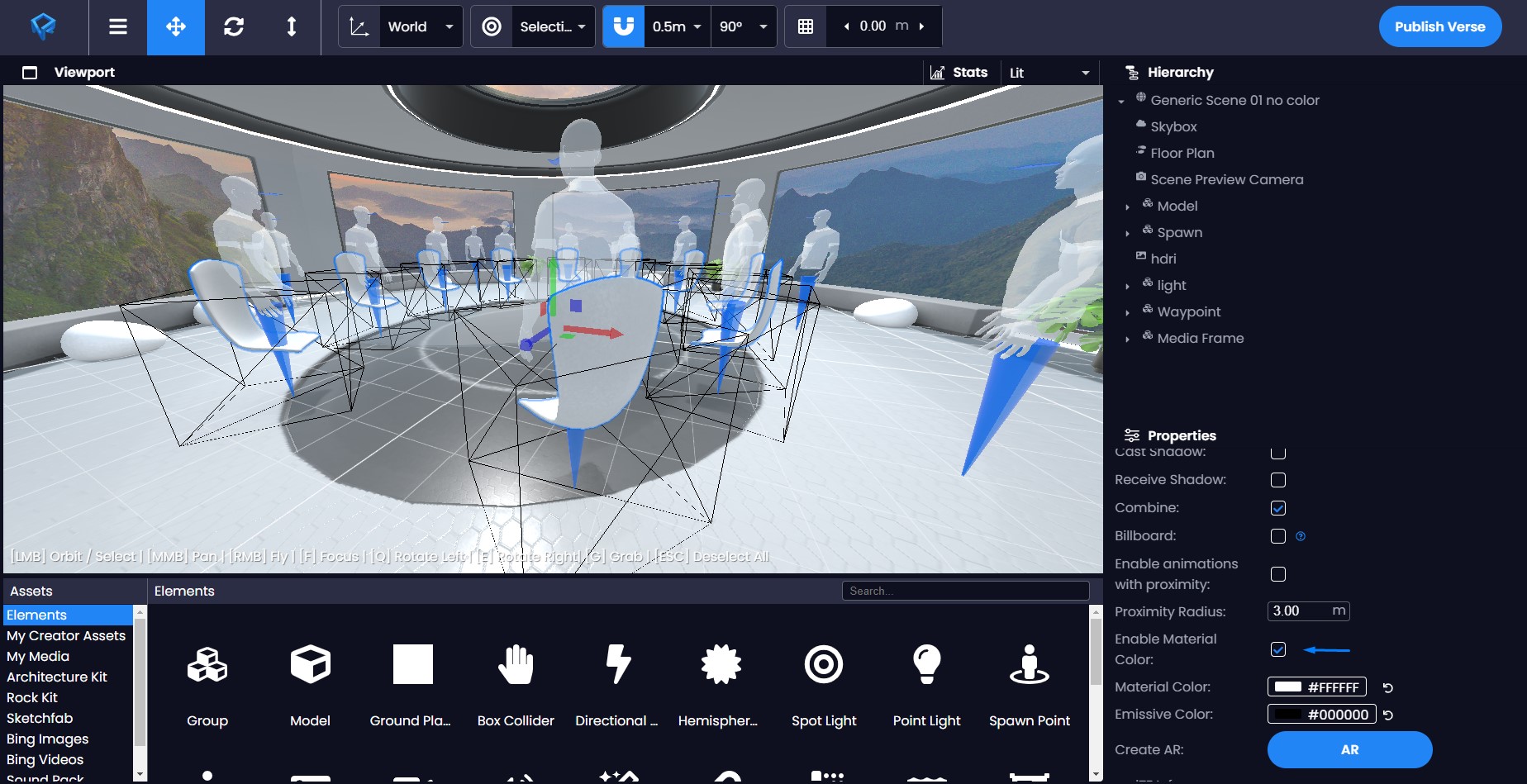
Puedes seleccionar modelos 3D con colores dinámicos y cambiar los valores del material o emisión dentro de la escena.
Para hacerlo, simplemente elige el modelo 3D cuyo color desees ajustar. Luego, en el panel de propiedades, activa la casilla de "Enable material color".

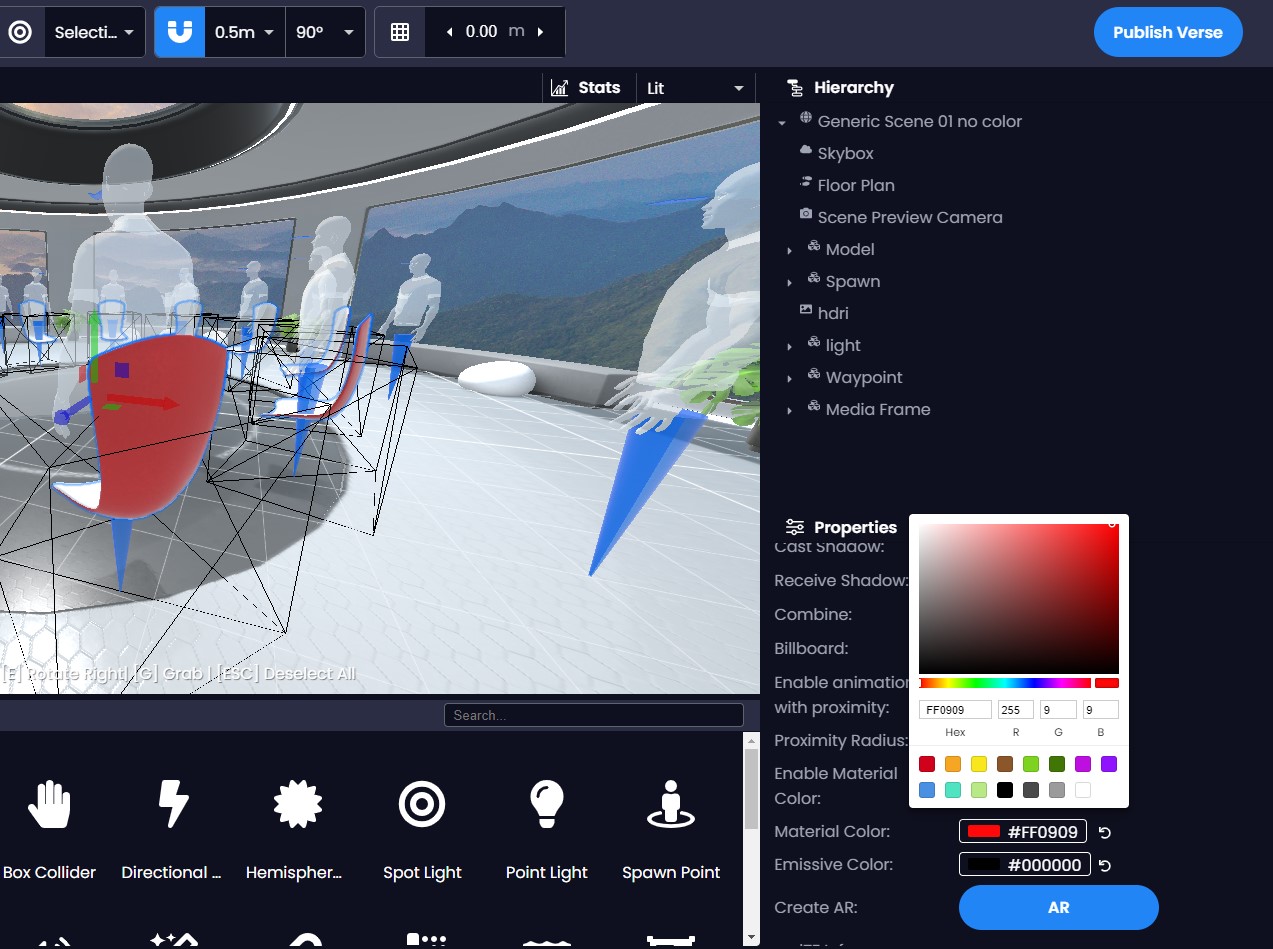
Aquí tienes la capacidad de cambiar el color del material de tu objeto o ajustar el color de emisión:

Generadores de modelos 3D
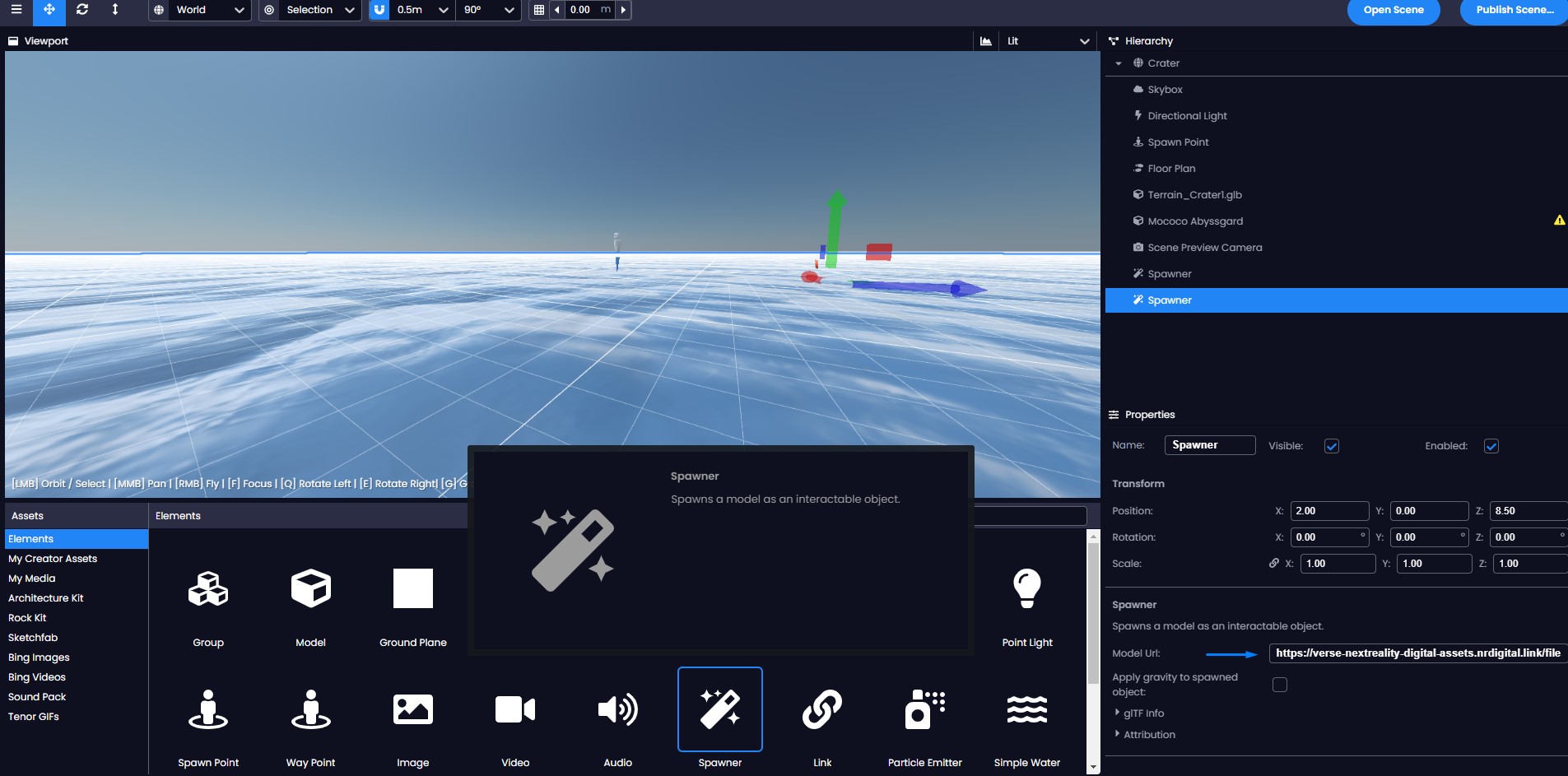
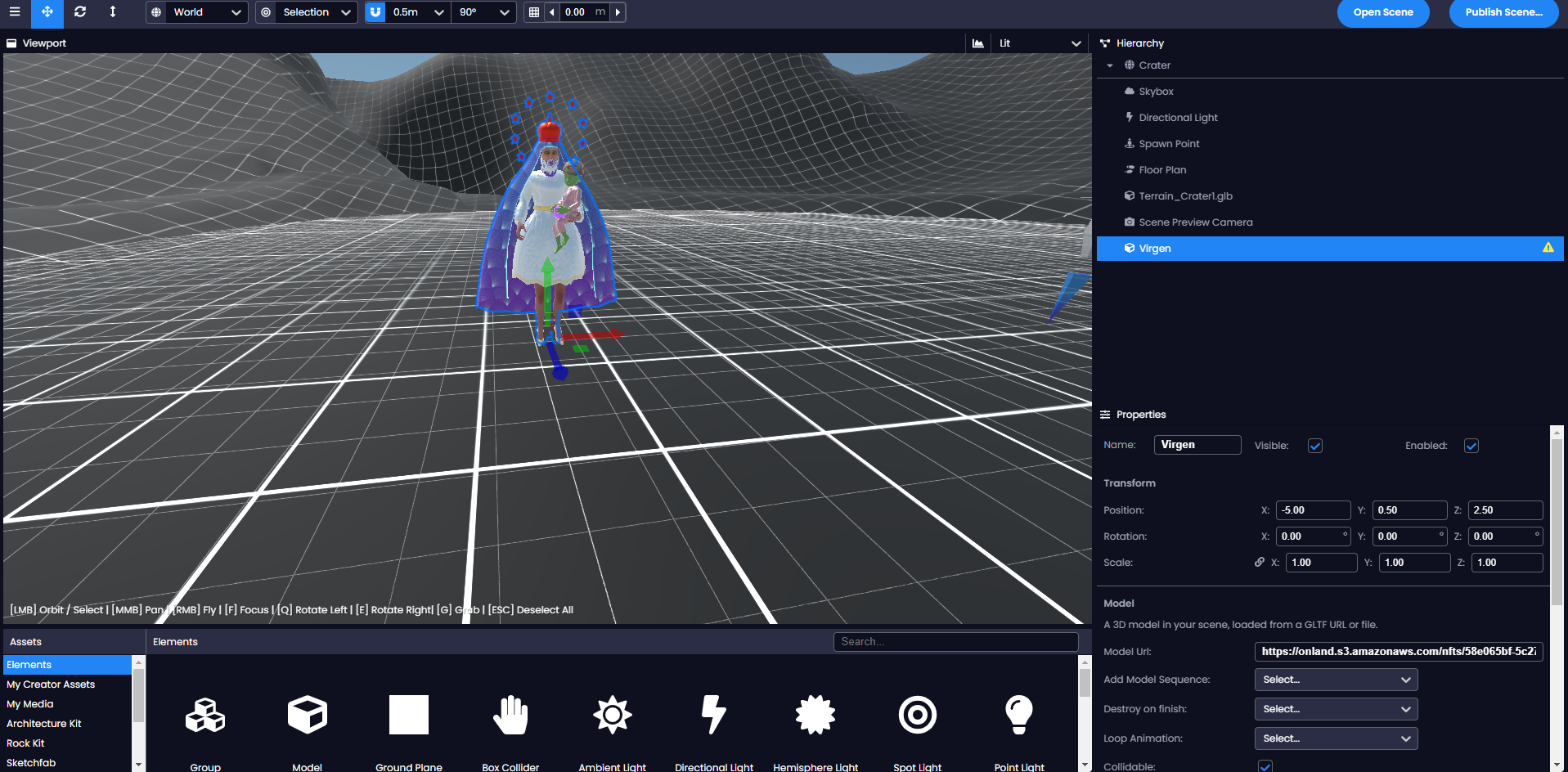
Si deseas crear una sala con un objeto 3D específico del cual las personas puedan hacer copias, puedes crear un elemento 'Generador' (Spawner). Esto puede ser útil para hacer que sea fácil tener una escena donde varias personas puedan obtener rápidamente sus propias copias del mismo objeto. Para hacerlo, debes copiar la URL del modelo que desees, crear un elemento 'Spawner' desde el panel de Assets > pestaña Elements y pegar la URL en el cuadro de propiedades.

Imágenes
Las imágenes se pueden agregar a Creator con una proyección 2D o una proyección equirectangular de 360 grados (un formato que podría usarse como fondo de escena o como fondo de cielo). Puedes subir imágenes o gifs desde tu propia computadora o utilizar la herramienta de búsqueda incorporada en Creator para encontrar medios en línea.

Audio
Puedes agregar enlaces a archivos .mp3 para añadir audio a una escena de Next Reality Digital.
También puedes subir archivos de audio directamente a Next Reality Digital, en ambos casos puedas acceder a los controles de volumen en caso de que las personas tengan dificultades para escuchar cuando el audio se reproduce al mismo tiempo que hablan.
Video
Puedes enlazar videos en línea en Creator para crear un reproductor permanente de contenido de video. Creator intenta reproducir automáticamente cualquier tipo de contenido de video en streaming o transmisiones en vivo. Las URL de YouTube y Twitch suelen funcionar bien para transmitir si deseas tener un enlace permanente a una transmisión en curso en tu escena. Al igual que las imágenes, los videos se pueden proyectar en formato 2D o en una proyección equirectangular de 360 grados.
Es importante tener en cuenta que el comportamiento actual de los videos en Creator se puede configurar para reproducir, hacer un bucle automáticamente o eliminarse una vez termine, pero actualmente no puedes cambiar/eliminar el video que está enlazado una vez la escena se haya publicado. Si deseas agregar temporalmente un video que puedas eliminar luego, es posible que desees considerar agregarlo directo en la escena ya creada de Next Reality Digital y fijarlo en tu sala en el lugar que desees.
Si deseas utilizar tipos adicionales de feeds, como una pantalla o compartir una ventana desde tu computadora o tu cámara web, puedes agregarlos después de crear la sala de Next Reality Digital. Actualmente, el compartir pantalla y cámara no se puede instanciar dentro de Creator.
Transparencia para videos
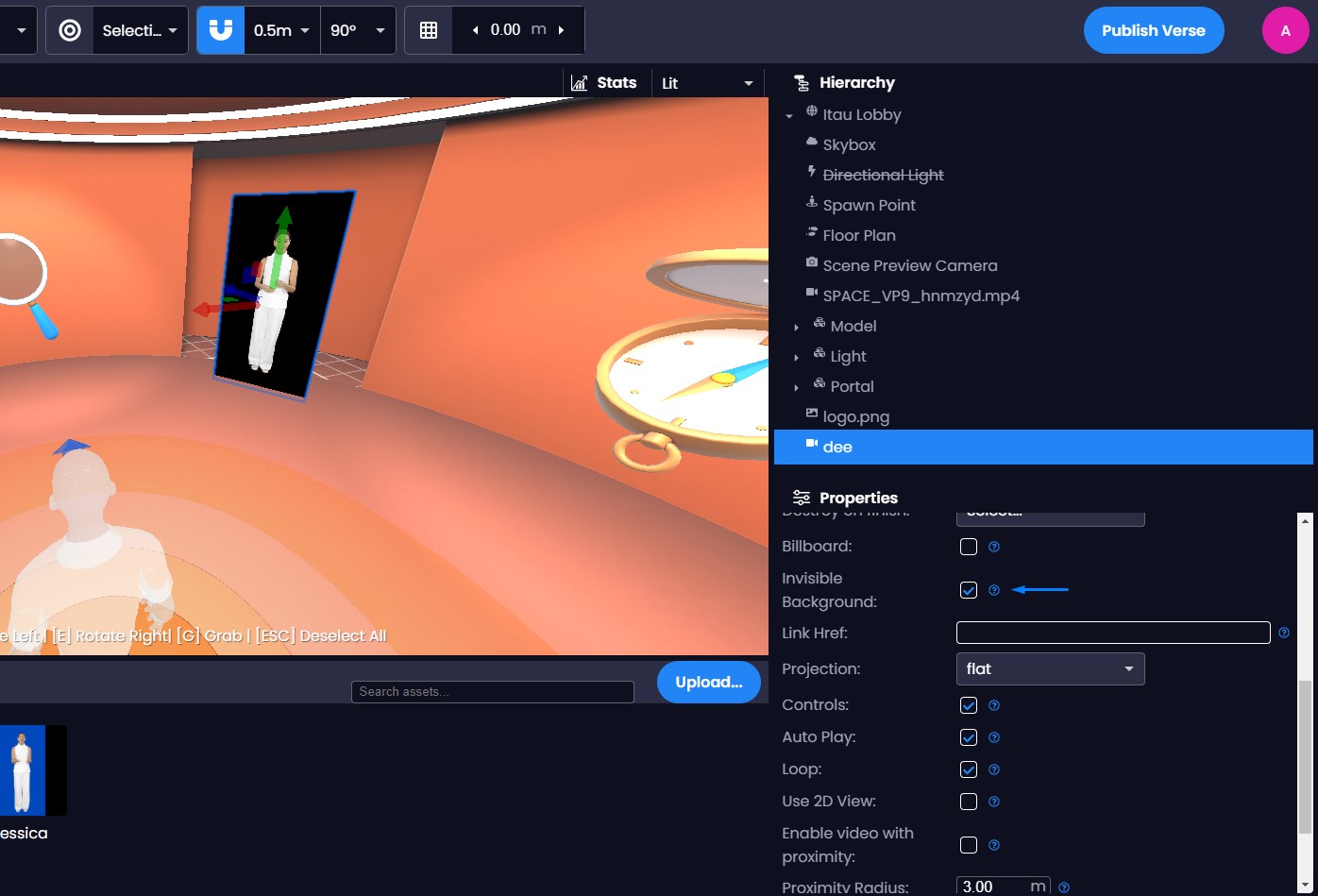
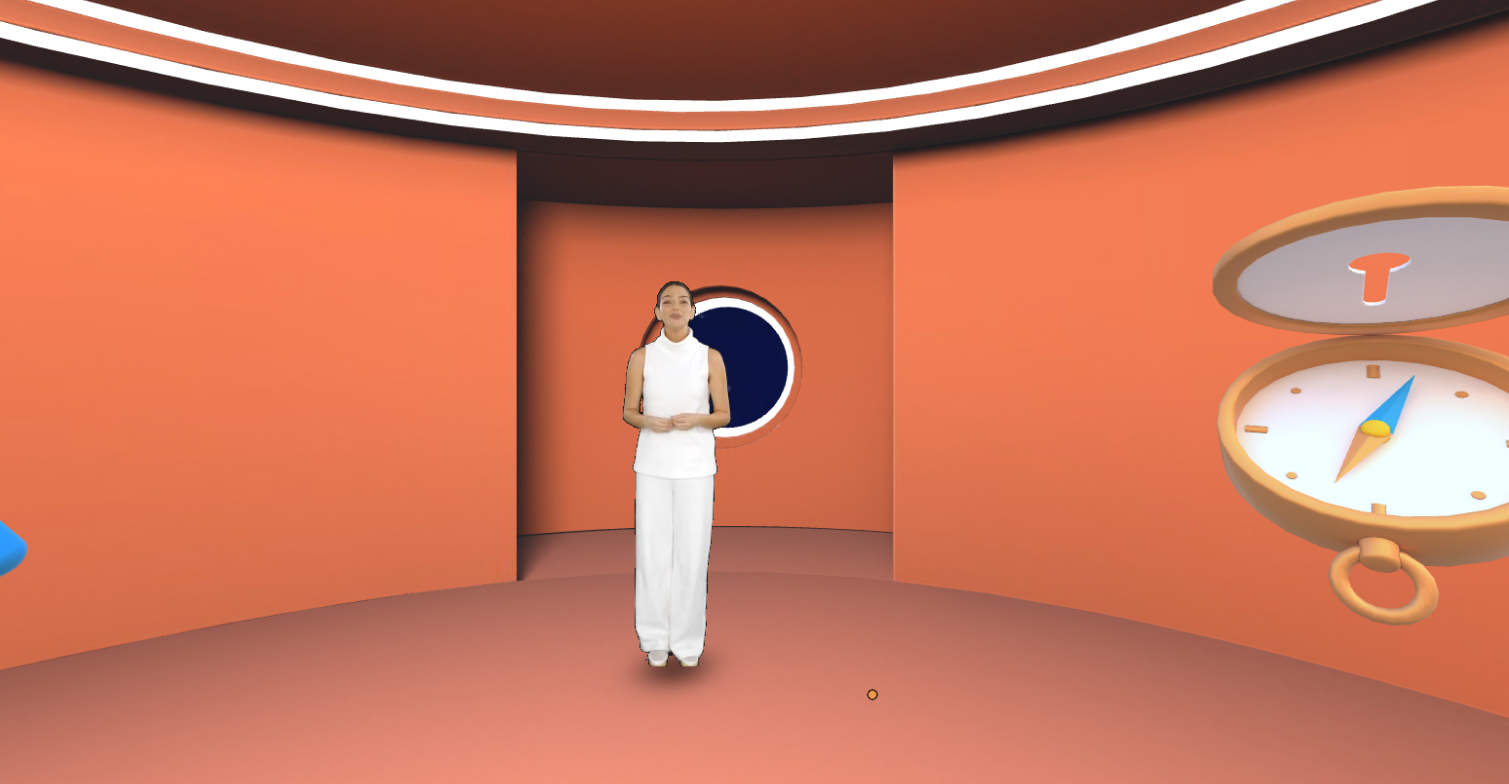
Puedes integrar videos con transparencias a tus salas del metaverso, lo que añade un nuevo nivel de realismo a tus escenas.
Solo necesitas un video con un fondo cromático, normalmente utilizando una pantalla azul o negra. Una vez importado en Creator, activa la casilla "Invisible Background" para transformar el color cromático designado en transparencia.

Una vez publicada tu escena, el color croma designado se transformará en transparencia.

PDFs
Tienes la opción de cargar un elemento PDF y vincularlo mediante URL a un pdf existente. Tambien puedes el PDF desde My media.
Los archivos PDF se mostrarán como elementos 3D de forma predeterminada.
Habilitar la vista 2D
Para mejorar la experiencia de visualización, puedes seleccionar la opción de "Use 2D view" en el panel de propiedades. Esto te permite ver archivos PDF como elementos 2D en la vista de objetos del metaverso que abres con el click derecho, lo que facilita el desplazamiento y la lectura cómoda del contenido.

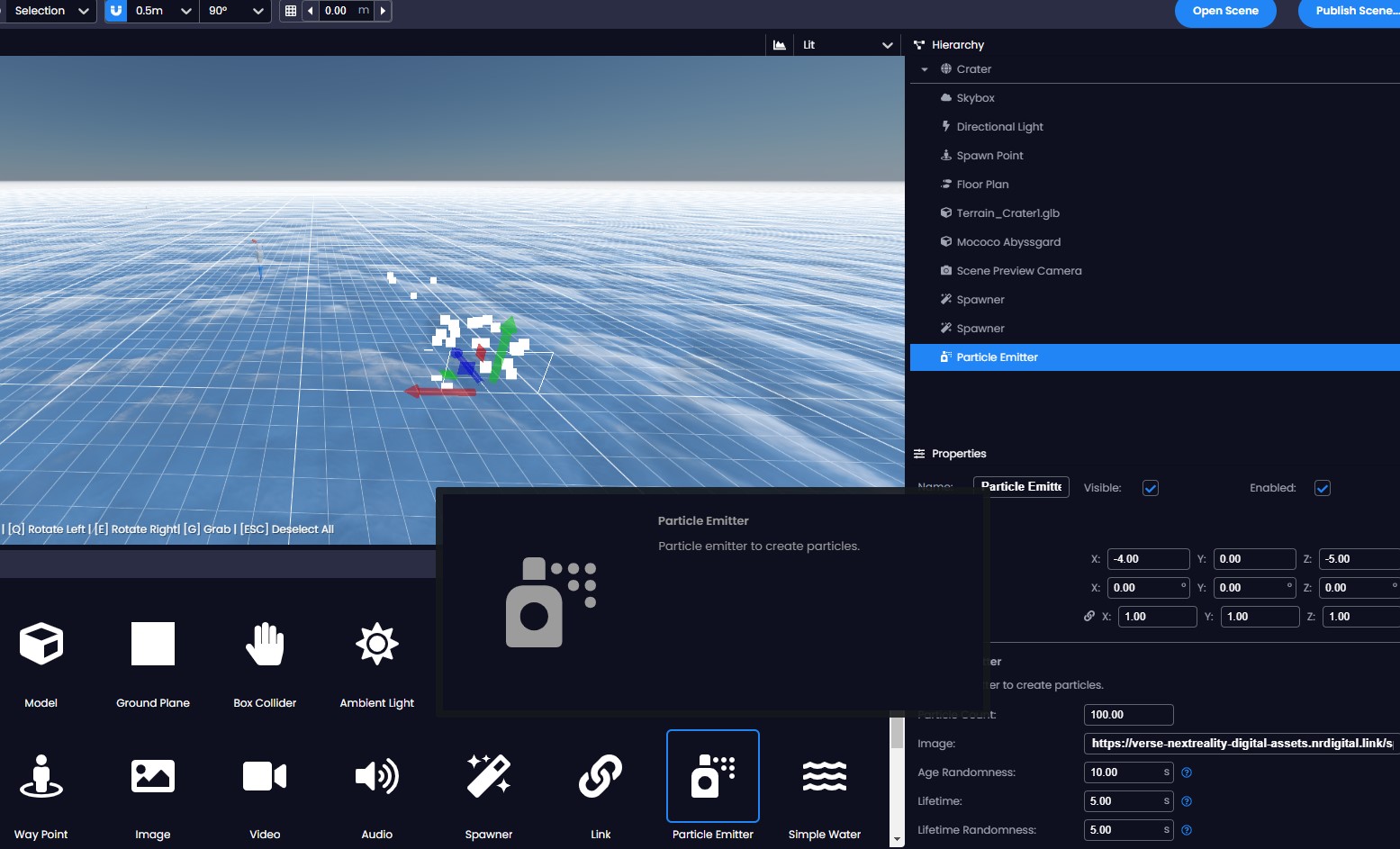
Emisor de partículas
El emisor de partículas es un objeto de Creator que genera partículas en movimiento.

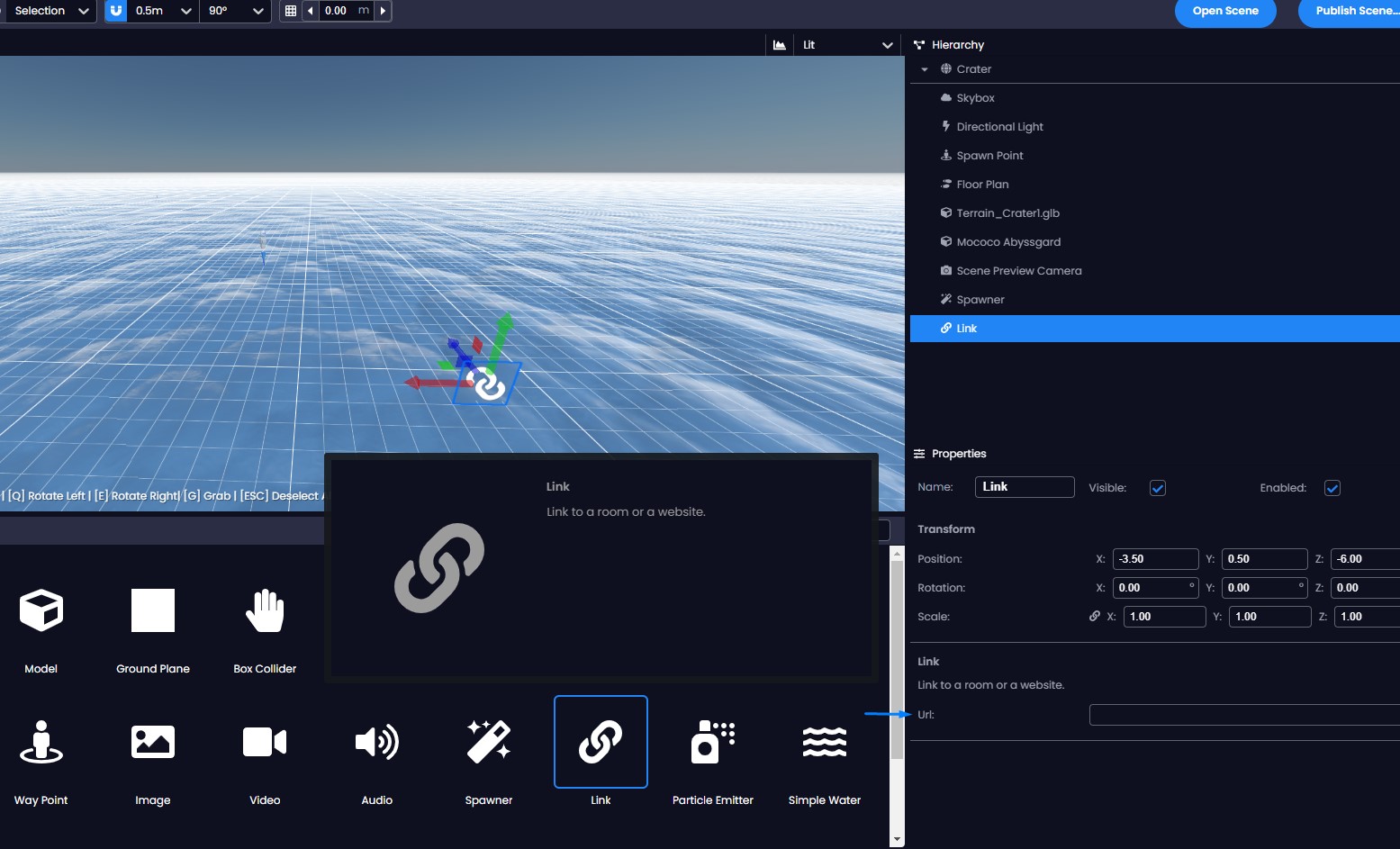
Enlaces
Puedes incluir enlaces en tu escena para apuntar a otras salas de Next Reality o a diferentes lugares en la web. Para crear un elemento de enlace en Creator, selecciona el elemento 'Enlace' en la sección Elements. Cuando tengas seleccionado tu elemento de Link, pega la URL en el panel de propiedades. Cuando tu escena se publique y se use para crear una sala en Next Reality Digital, la URL se resolverá según su tipo de archivo y se mostrará según el tipo de contenido. Si utilizas una URL de un sitio web general, Next Reality Digital intentará tomar una captura de pantalla y mostrará ese contenido donde se coloque el elemento de enlace. Si la URL no se puede resolver, mostrará en su lugar una imagen de medios rotos.

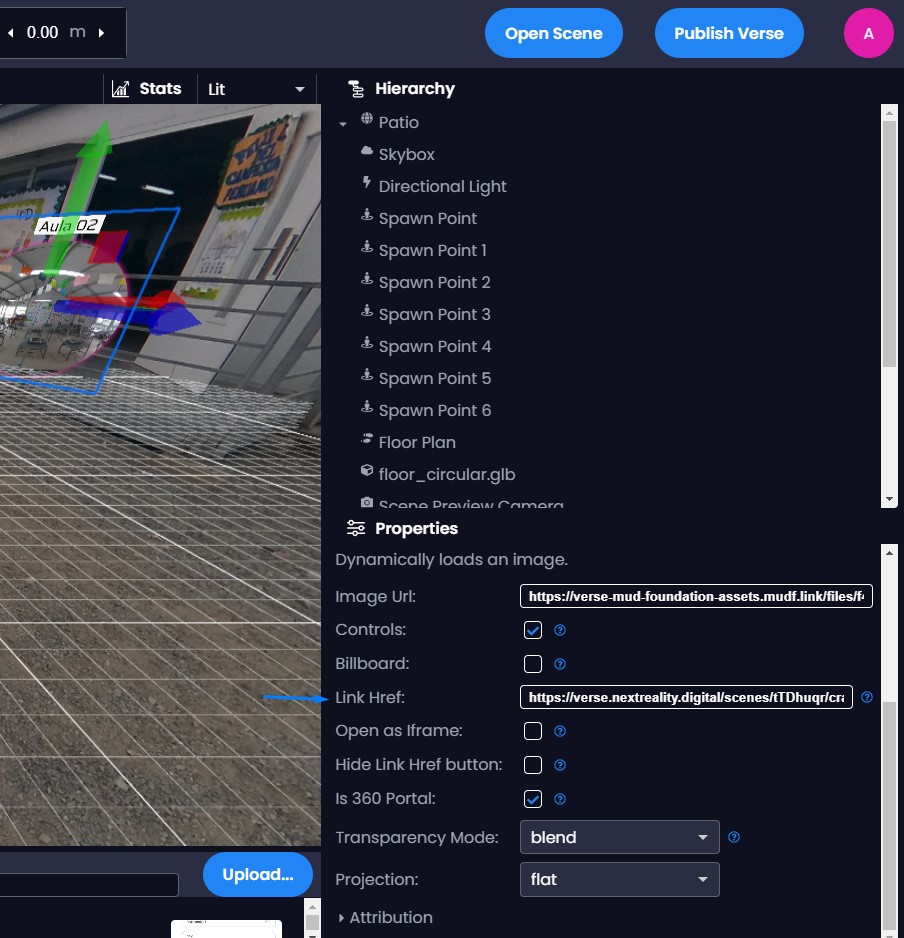
Utilizar una imagen o video como portal
Otra opción disponible es utilizar una imagen o video específico como un portal. Para hacerlo, debes cargar tu archivo y colocarlo en la vista. Luego, en el panel de propiedades, ingresa el enlace correspondiente a la sala de NRD en el campo "Link Href".

Una vez que hayas publicado tu escena, la imagen mostrará una opción de "Jump" cuando pongas el cursor sobre la imagen, funcionando como un portal.

También puedes optar por no mostrar el mensaje "Jump" marcando la opción "Hide link Href button" en el panel de propiedades.
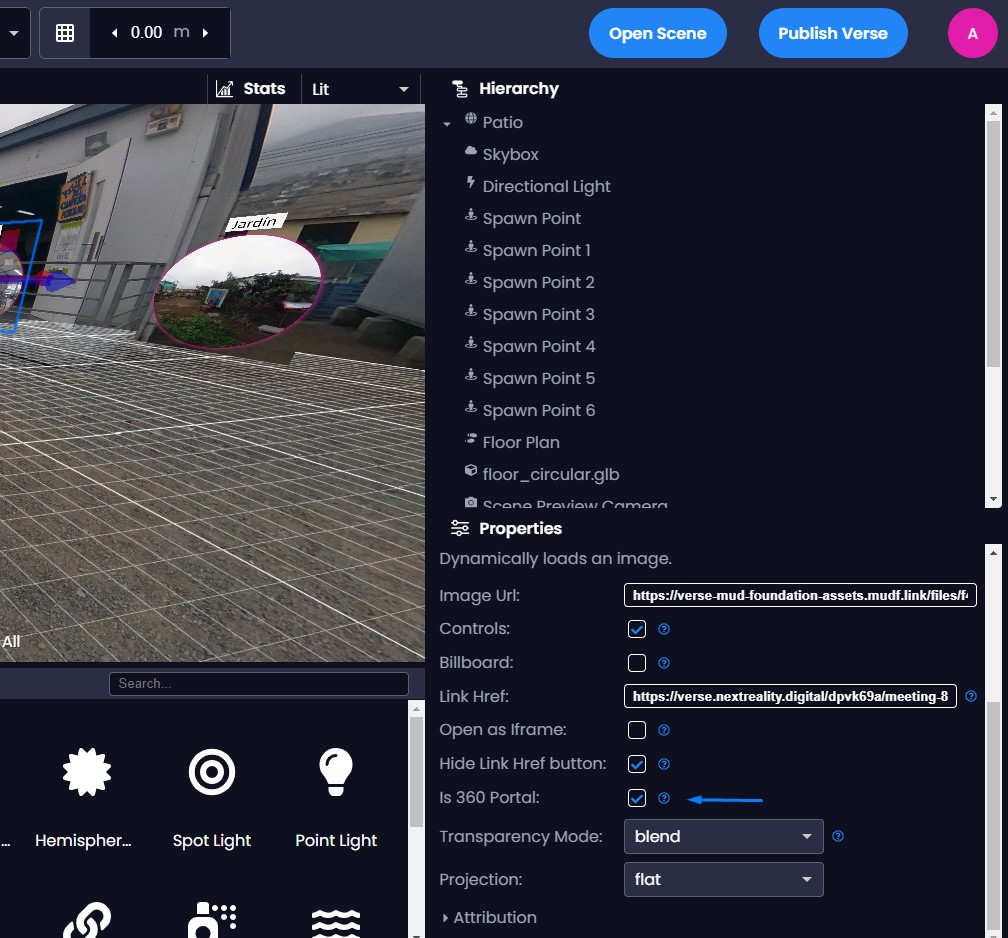
Modificar el efecto de transición para portales
Puedes cambiar el efecto de transición de tus portales y eliminar la transición de fondo negro que aparece al hacer click en ellos, esta opción es especialmente útil para transiciones dentro de un mismo entorno de 360 grados.
- Utiliza una imagen como portal.
- Añade el link de la escena que deseas linquear en el campo "Link Href".
- Selecciona la opción "Is 360 Portal" en el panel de propiedades.

- Una vez estes en la escena, la nueva transición funcionará según lo previsto.
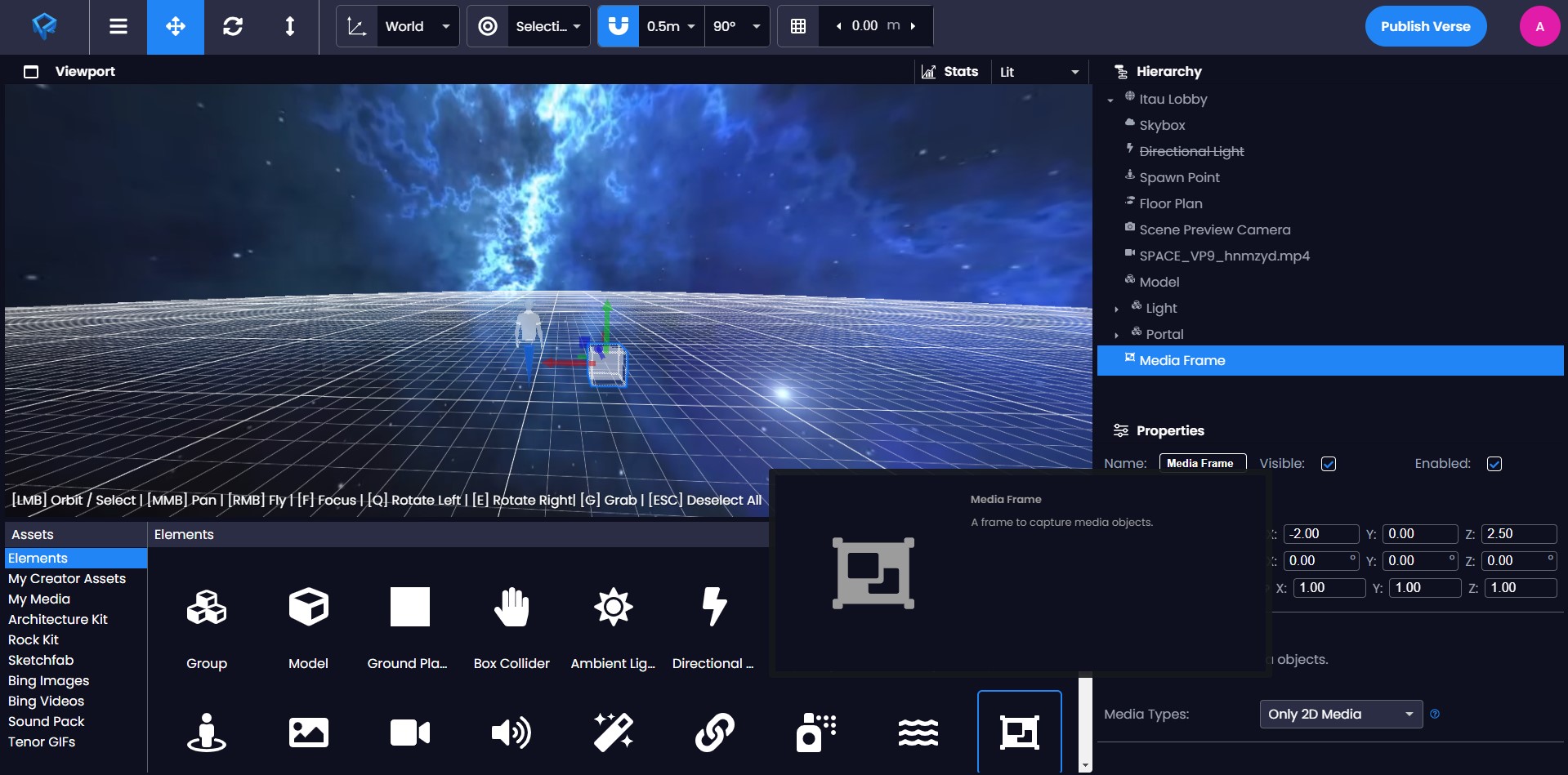
Media frames
Puedes utilizar el elemento Media Frames para designar áreas en las que te gustaría que los objetos se ajusten en la escena. Los Media Frames pueden aceptar tanto objetos 2D como modelos 3D.

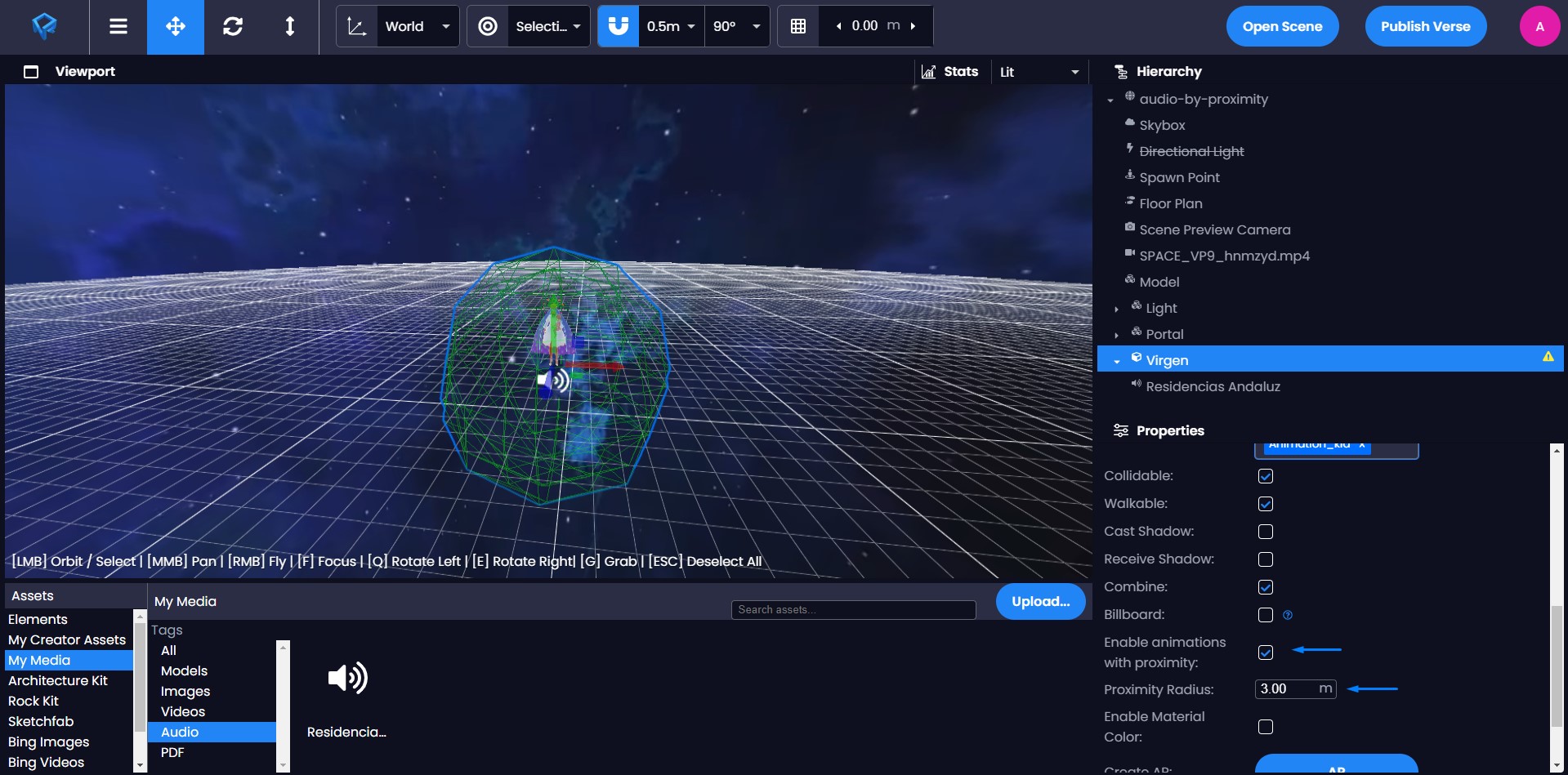
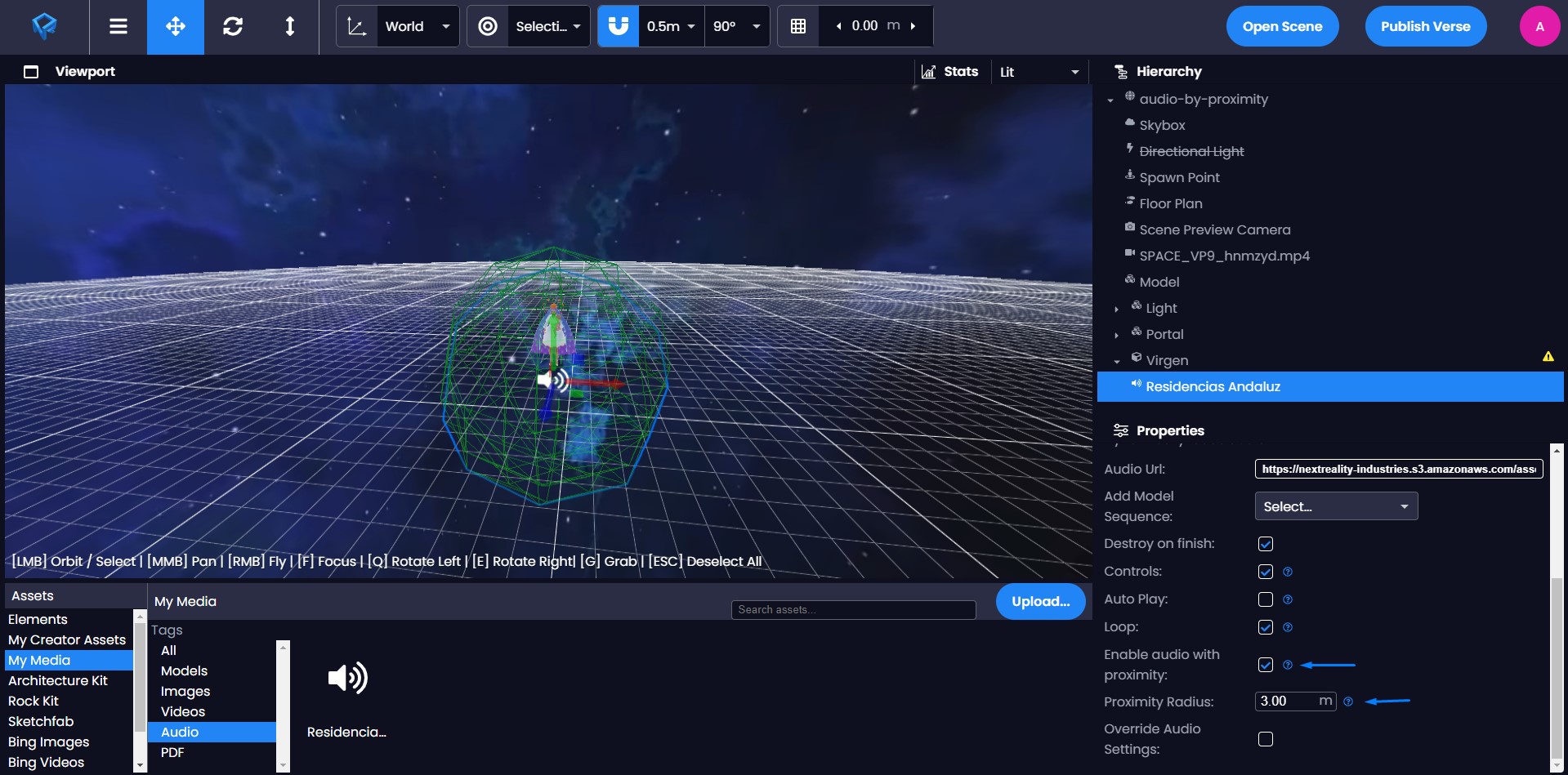
Objetos que se activan por proximidad
Con la adición de objetos activados por proximidad, puedes agrupar un archivo MP3 y un objeto 3D, con o sin animación, y habilitar las opciones de activación por proximidad en el panel de propiedades. Al personalizar el radio de proximidad, puedes indicar cuándo se activará la animación o el audio en función de la proximidad del usuario.


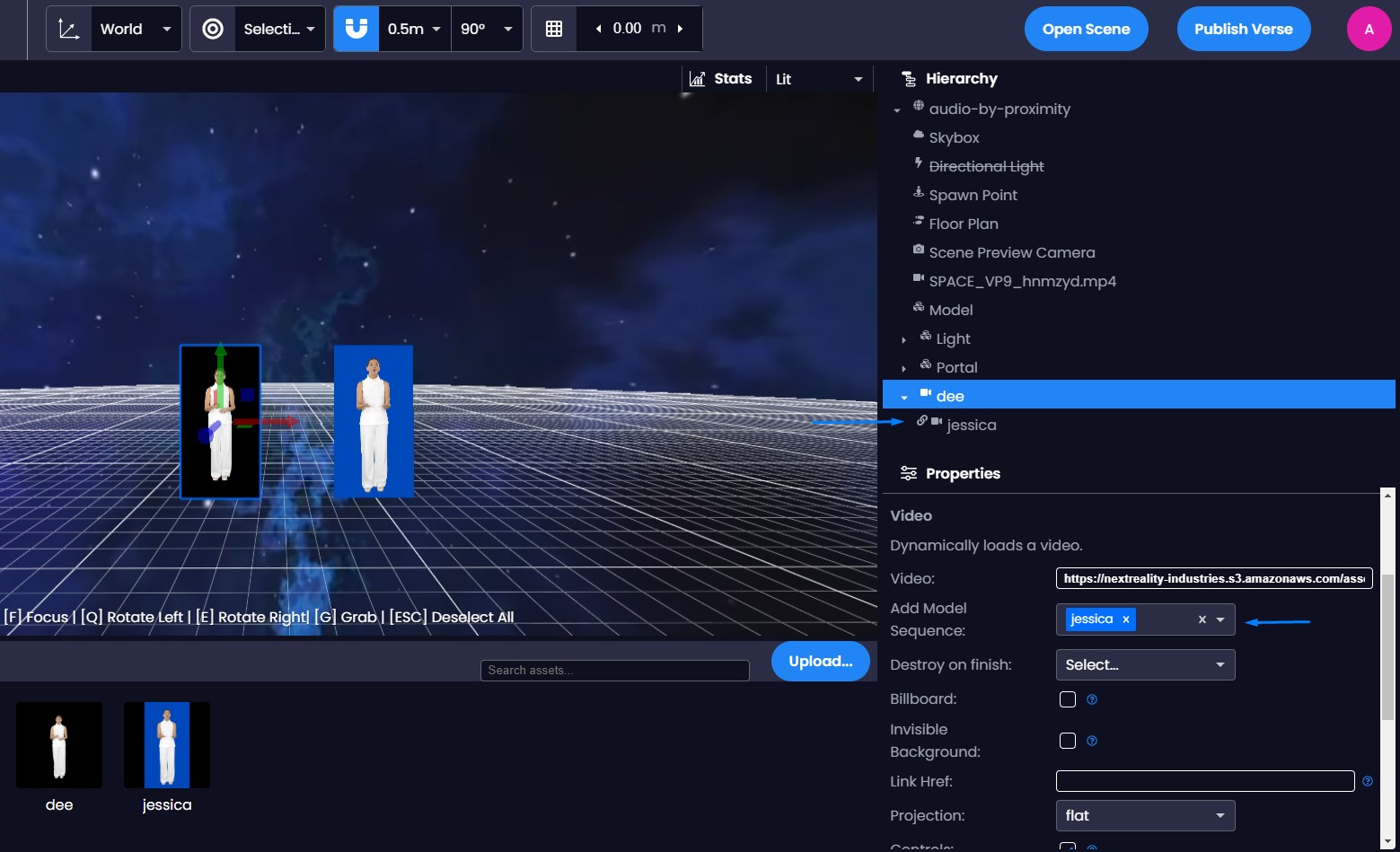
Animaciones secuenciales
Las animaciones secuenciales permiten a los usuarios activar una secuencia enlazada de animaciones o de aparición de otros elementos en la escena. Esto ayuda a diseñar escenas mas interactivas y mejora el manejo de archivos.
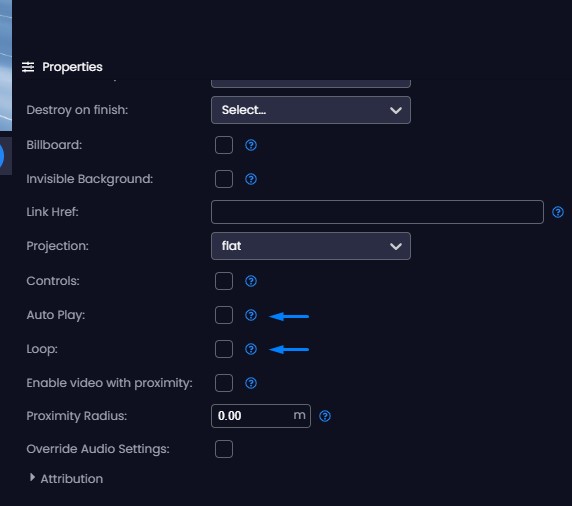
Necesitas elegir un elemento principal que pondrá en marcha la animación o la aparición del próximo modelo. Utiliza el menú desplegable "Add model sequence" en el panel de opciones para esto. Aquí puedes indicar el archivo que seguirá la secuencia de animación del elemento principal. Esto hará que la animación/aparición del siguiente objeto comience una vez que termine la animación del objeto principal. En la estructura jerárquica, el modelo que se mostrará después del principal se convertirá hijo del objeto principal.

Nota: Para manejar videos y animaciones, debes desactivar las opciones de auto play y loop, ya que la secuencia no puede ocurrir si el video está en bucle o se reproduce antes de que termine el objeto principal.

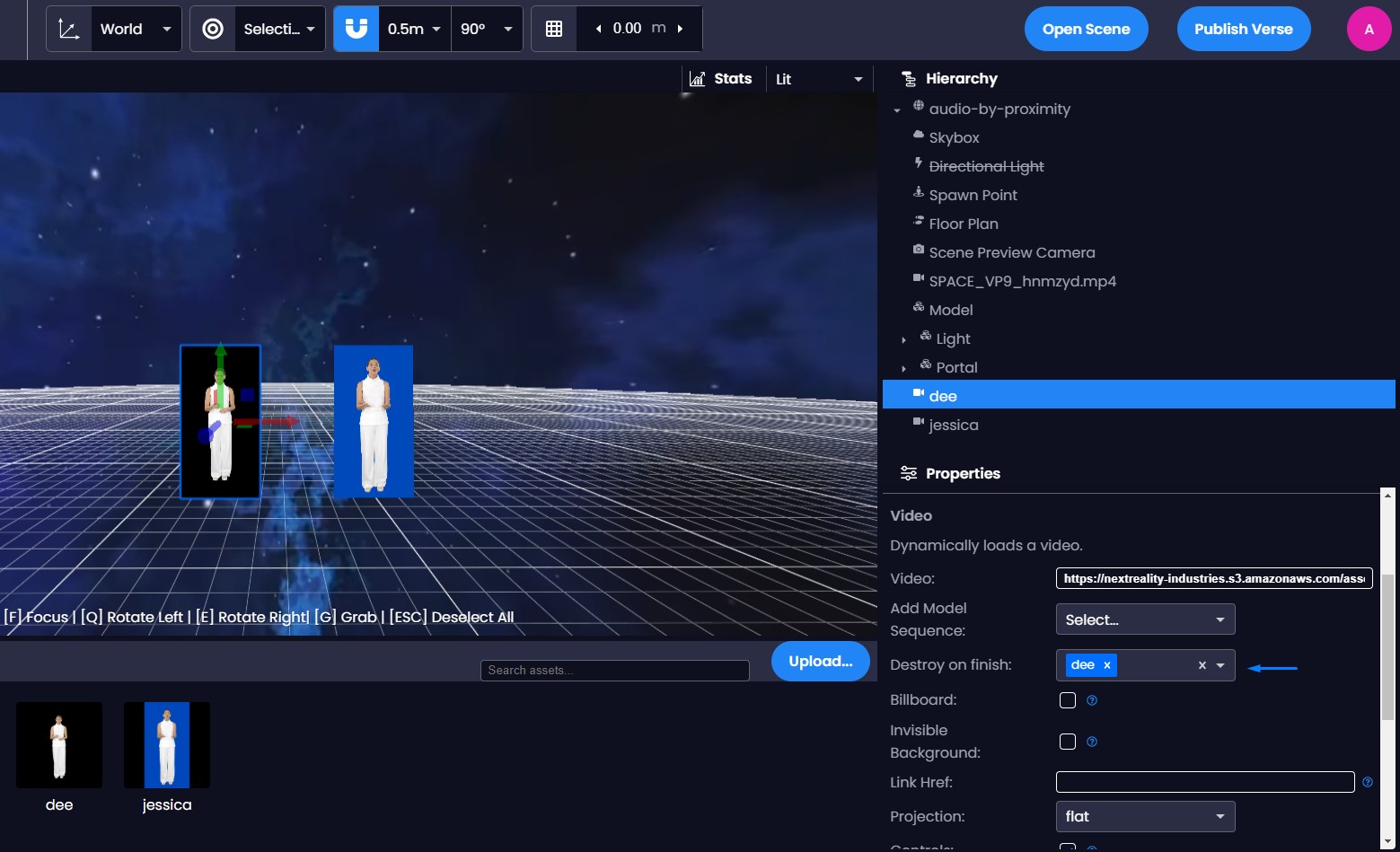
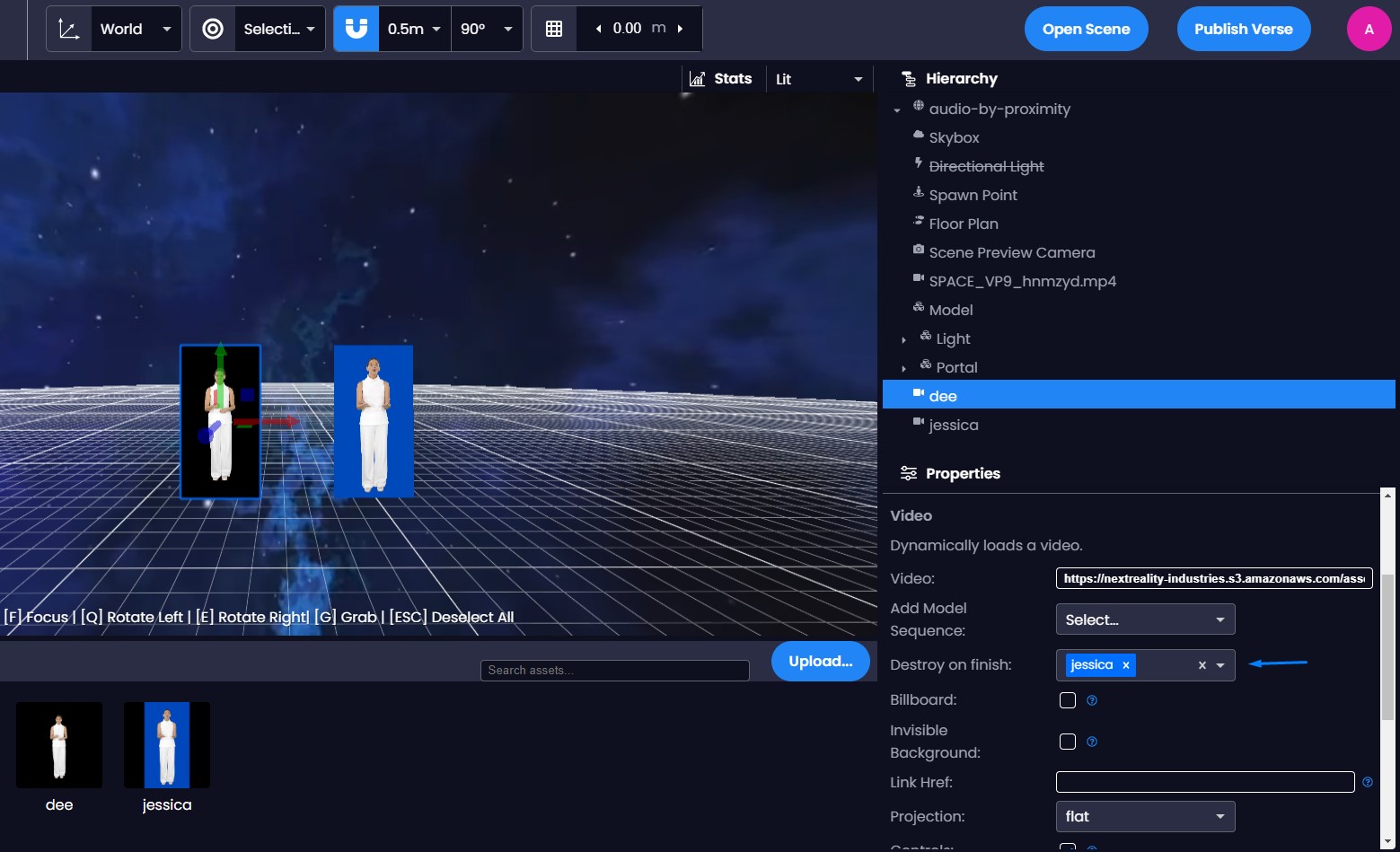
Destruir al finalizar
Si quieres que tus objetos se eliminen una vez la animación o el audio se hayan completado, puedes elegirlo y añadirlo en la opción "Destroy on Finish" dentro del menú desplegable.
Si tu intención es destruir por completo el objeto principal, debes especificarlo en sus propias propiedades en el menú desplegable de "Destroy on Finish".

Alternativamente, si deseas que un objeto secundario se destruya al finalizar la animación o el audio del objeto principal, puedes especificar el objeto deseado en la selección del menú desplegable.

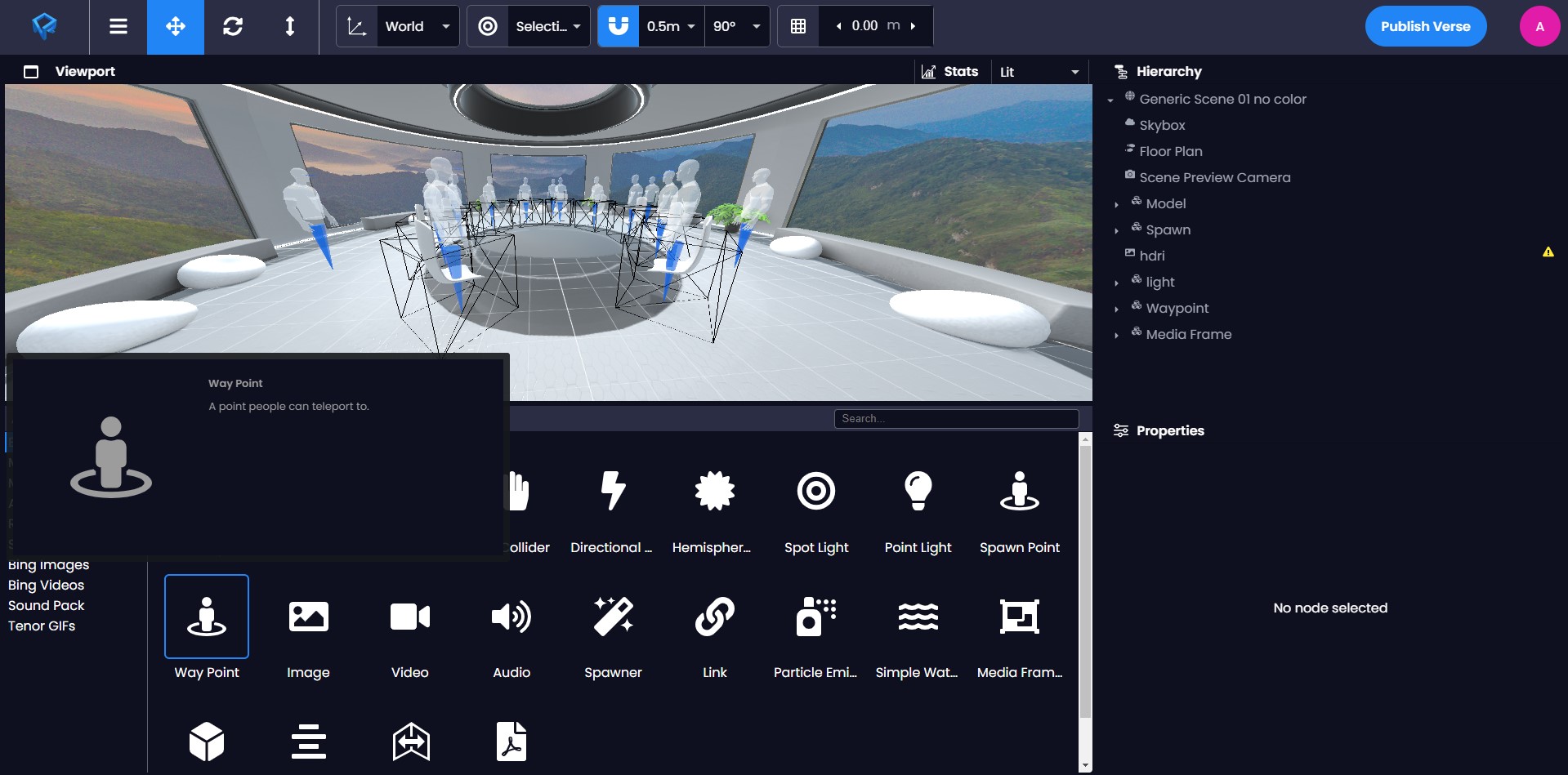
Agregar Way Points para asientos
Para crear una sala con objetos donde la gente se siente, puedes agregar Way Points a los objetos. En el panel de propiedades, selecciona las opciones "clickable" y "Can be occupied" para que las sillas puedan hacer click y ser ocupadas por una persona a la vez. Cuando un usuario coloque el cursor sobre una silla, aparecerá un indicador triangular sobre el objeto, indicando que se puede ocupar.

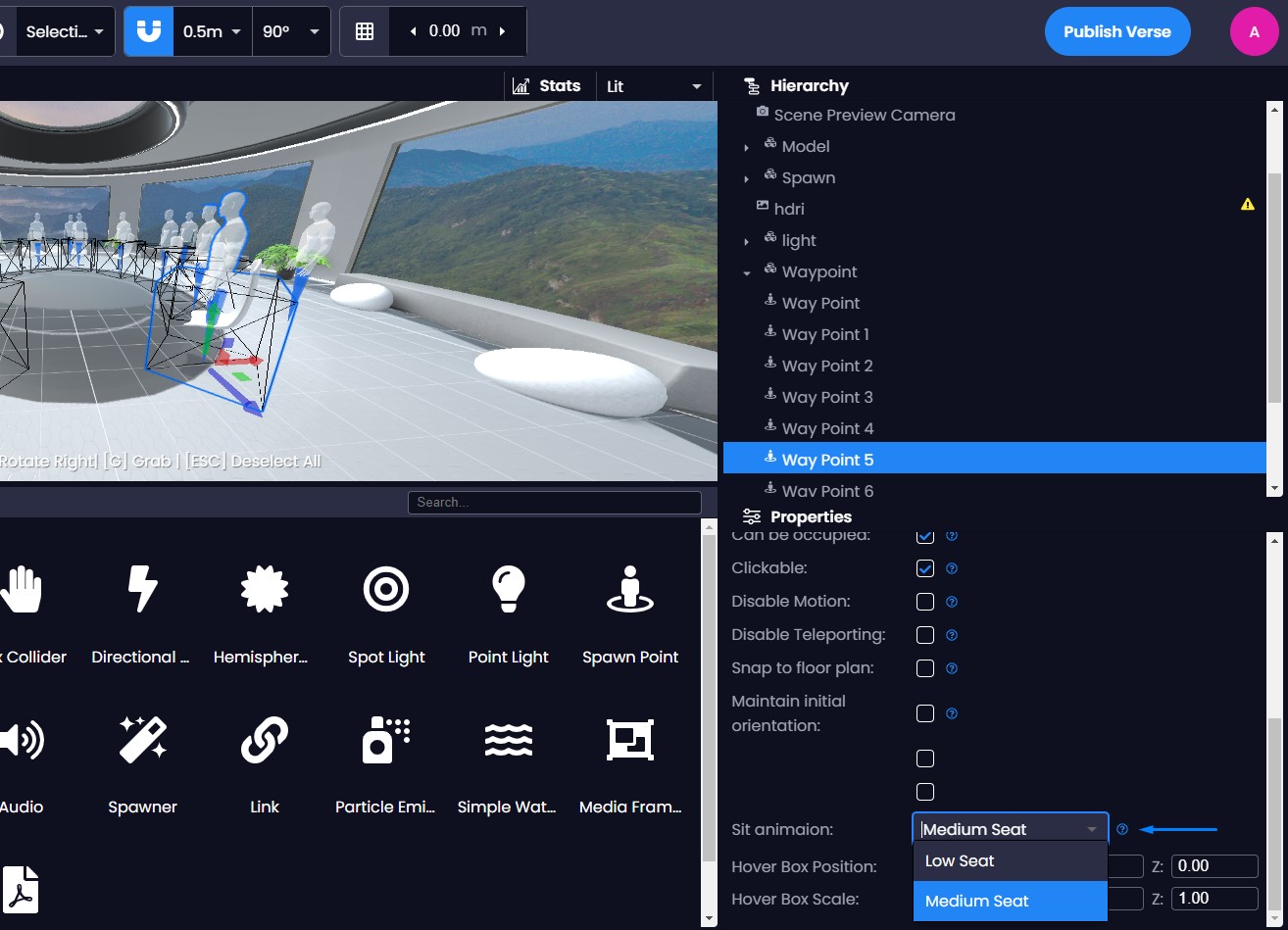
Activar animaciones de sentado para avatares de cuerpo completo:
Con la introducción de los avatares de cuerpo completo al metaverso, ahora tienes la opción de activar animaciones de sentado directamente desde el editor. Vamos a explorar el proceso.
Para empezar, debes crear puntos de referencia (Way points) como lo has hecho anteriormente, asegurándote de habilitar las opciones de "clickable" y "Can be occupied".
Luego, accede al menú desplegable de "Sit animation" y elege la opción que mejor se adapte a tus asientos.

Recuerda publicar y probar la escena para confirmar que la animación de sentado seleccionada funciona correctamente con tu silla. Si es necesario, siempre puedes cambiar entre animaciones de asiento bajo o medio, o ajustar la altura del way point para que tu avatar se siente a la altura correcta.
![]()
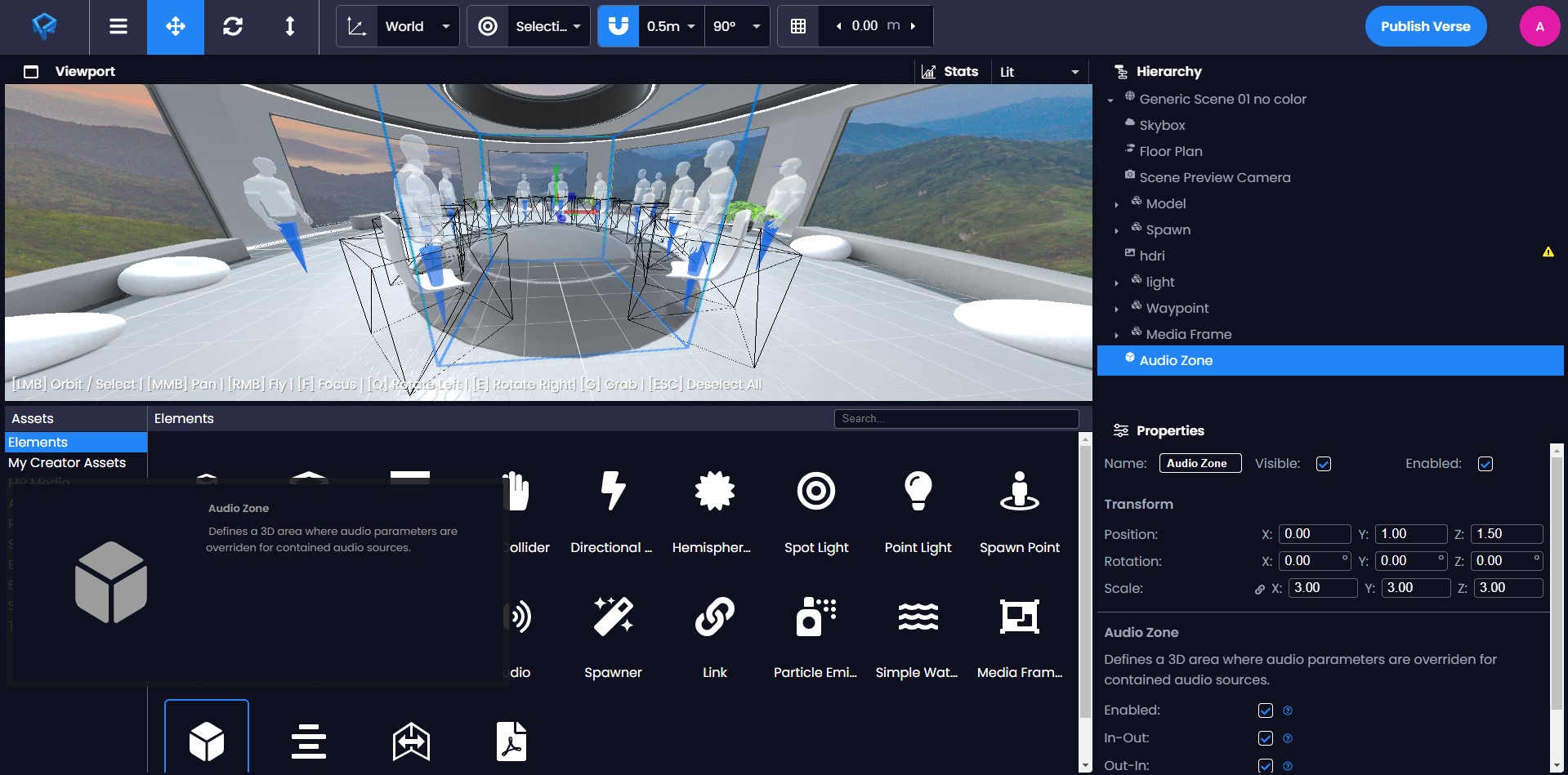
Zonas de audio
Las Zonas de Audio representan volúmenes tridimensionales que modifican las características de audio de fuentes sonoras (avatares, videos, grabaciones de audio, etc.) de acuerdo a las posiciones relativas de dichas fuentes y del oyente en relación a la zona de audio. Una aplicación obvia sería atenuar el volumen de las fuentes de audio según áreas 3D como las habitaciones para imitar el comportamiento del mundo real.

Las Zonas de Audio funcionan según las posiciones de la fuente de audio y el oyente, y pueden ser de los tipos inOut y/o outIn.
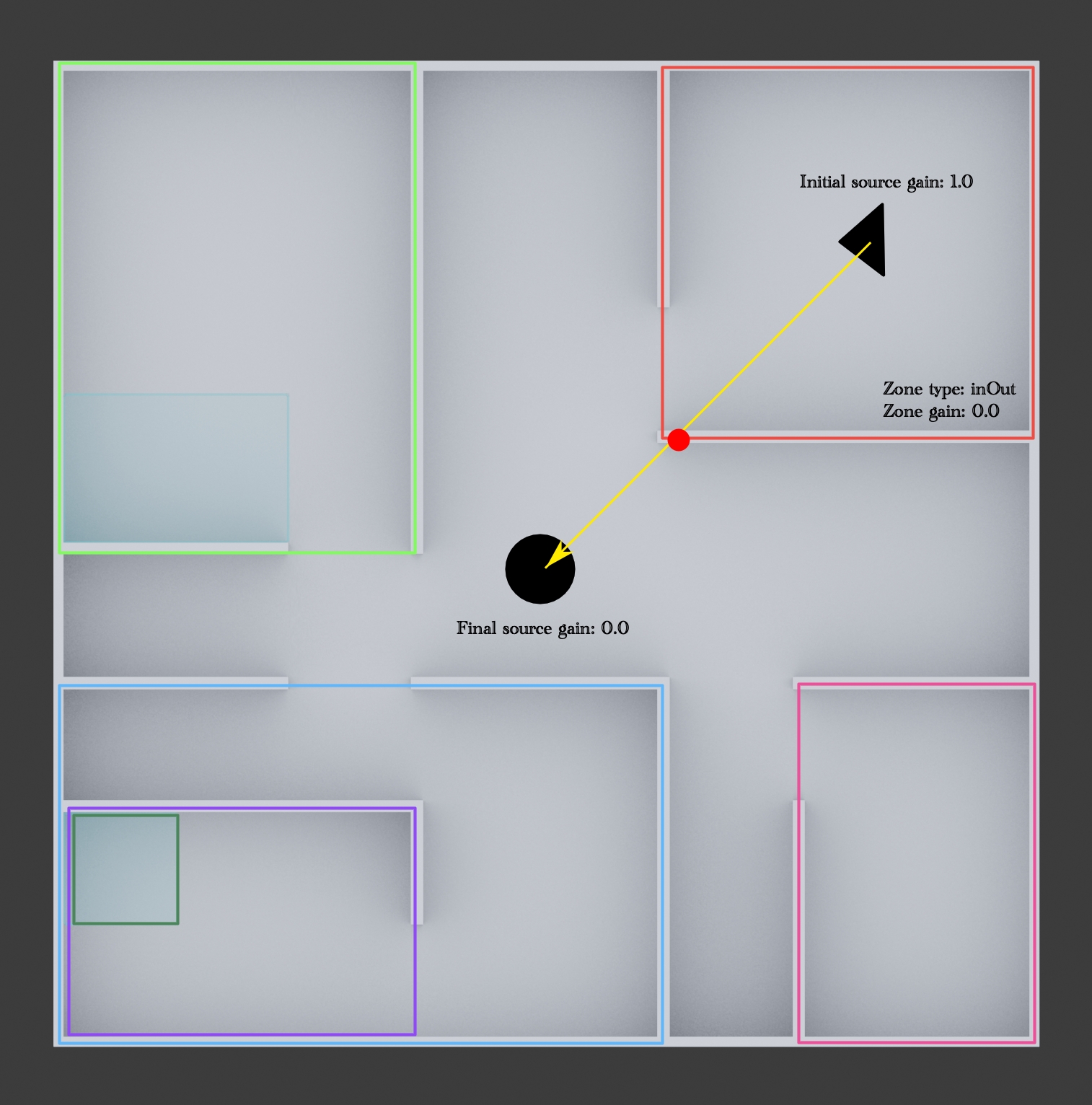
- inOut: Los parámetros de la zona de audio se aplicarán a las fuentes de audio dentro del volumen de la zona de audio cuando el oyente esté fuera de la zona.
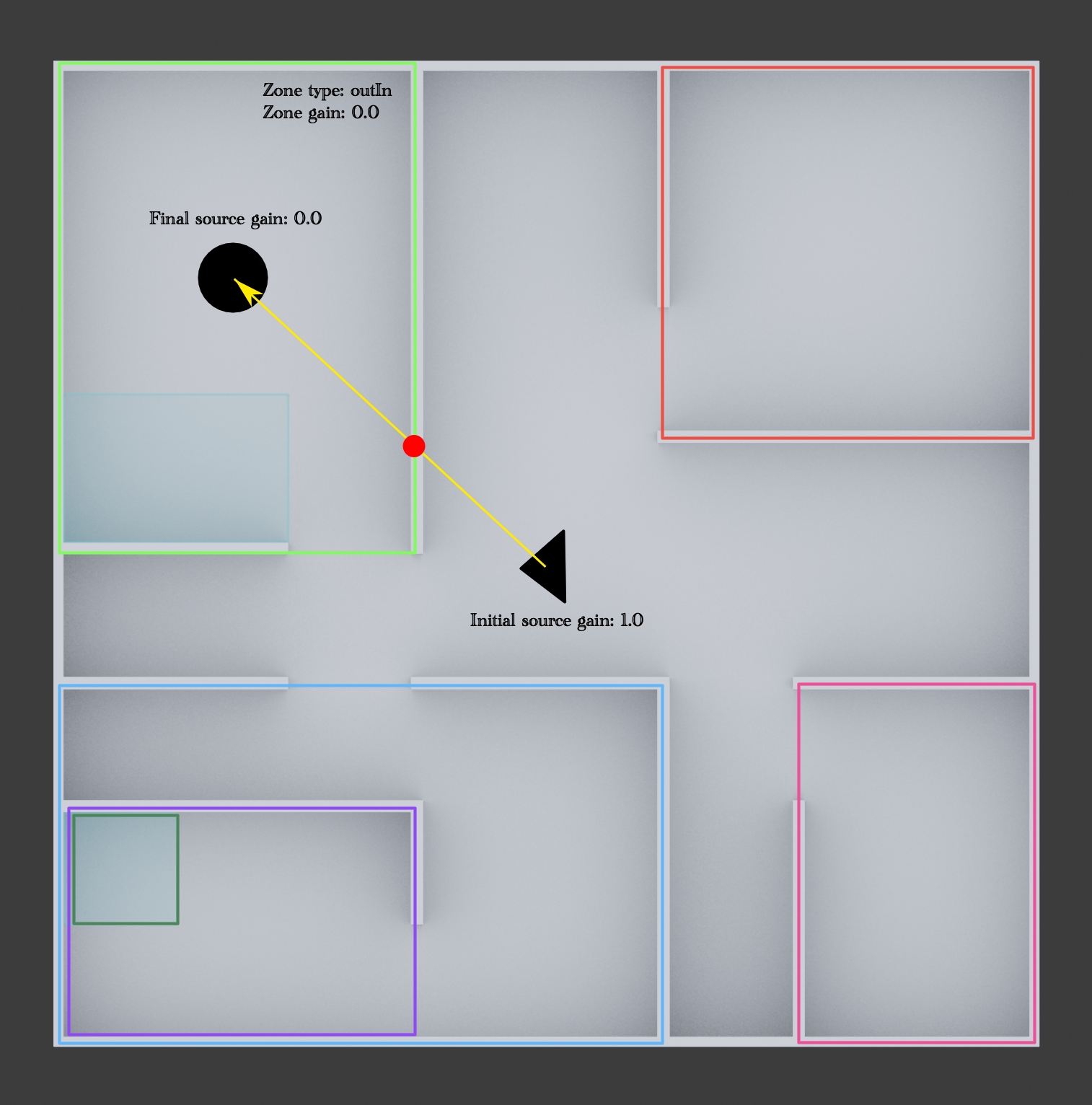
- outIn: Los parámetros de la zona de audio se aplicarán a las fuentes de audio fuera del volumen de la zona de audio cuando el oyente esté dentro.

Zona _InOut que bloquea todas las fuentes de audio que provienen del interior._

Zona _OutIn que bloquea todas las fuentes de audio que provienen del exterior._
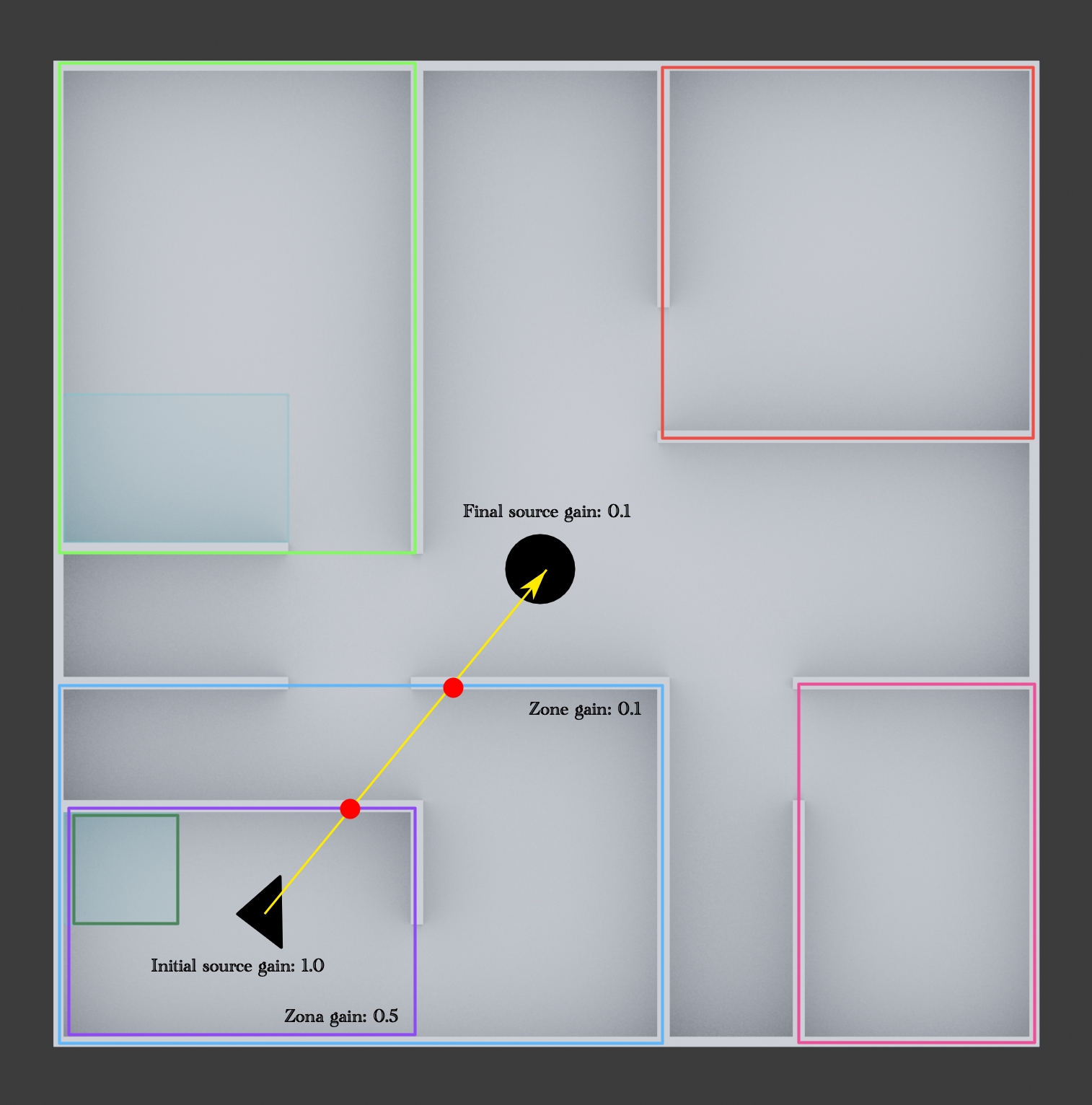
Las zonas de audio pueden estar dentro de otras zonas de audio; en ese caso, los parámetros aplicados serán una reducción de los parámetros más restrictivos.

Si hay dos zonas de audio entre el oyente y la fuente, y la primera tiene ganancia == 0.1 y la otra tiene ganancia == 0.5, se aplicará una ganancia de 0.1 a la fuente.
Integración del editor de Realidad Virtual en Creator
¡La integración del editor de AR de Next Reality Digital a Creator ya está completa! Vamos a explorar cómo puedes generar códigos QR y actualizar los elementos de tu escena.
Edición y exportación de tu modelo
Dentro del editor de AR, tienes la libertad de editar y mejorar tu modelo según tus preferencias. Dependiendo del modelo específico con el que estés trabajando, diferentes opciones de edición estarán disponibles. Para una comprensión completa de las funcionalidades del editor de AR, consulta nuestra sección dedicada.
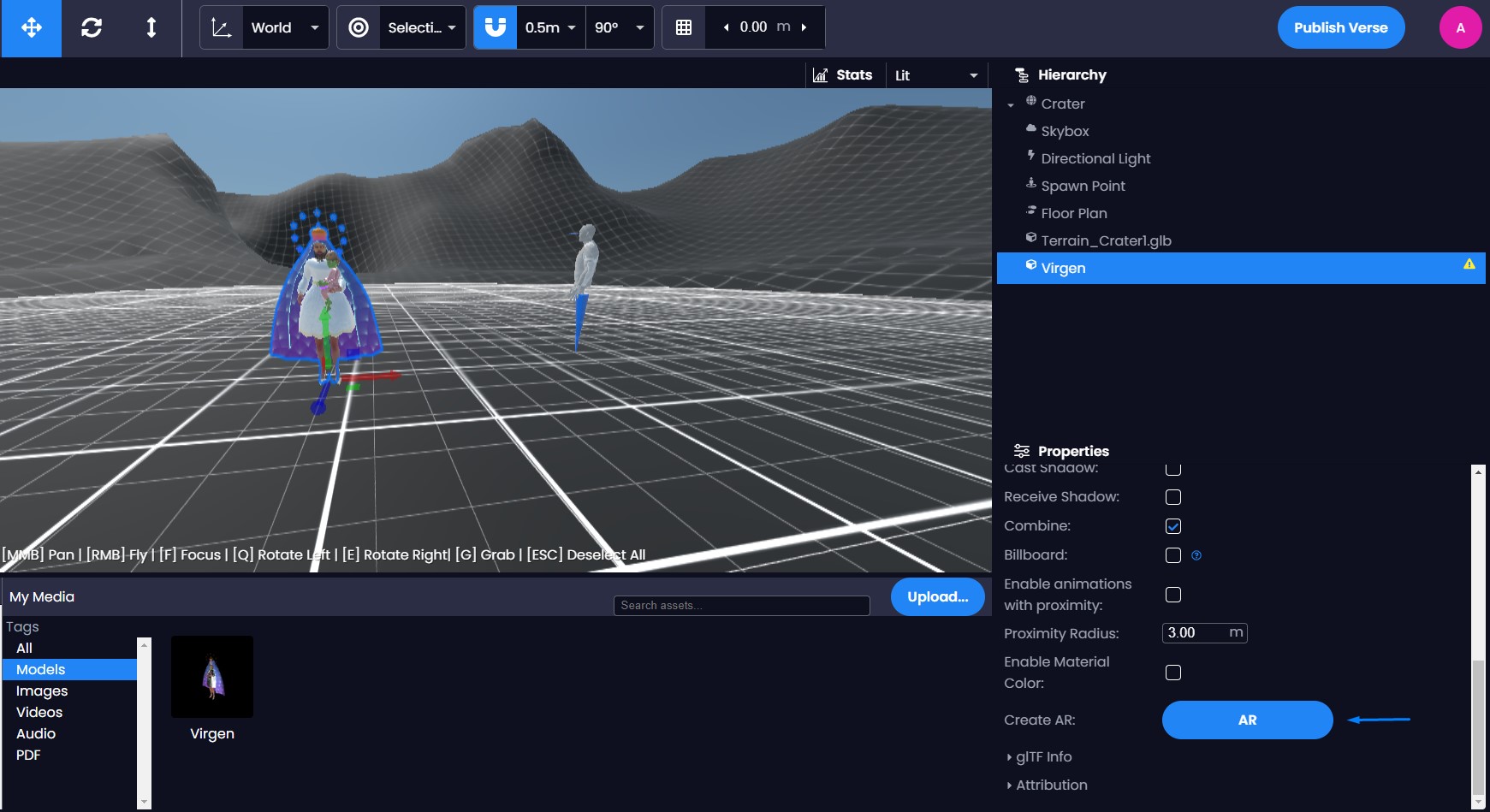
Ahora, comienza seleccionando el objeto que deseas editar. Ve al panel de Propiedades y haz click en el botón de AR.

Una vez que hagas click en el botón de AR, aparecerá un modal que contiene el editor de AR.

Por ejemplo, en este escenario, haremos ajustes específicos en el factor de la barba y el color de la corona. Sigue estos pasos:
Navega hasta la sección de paleta y elige el material que deseas modificar.
Ajusta el factor y la textura del modelo a tu gusto.

Una vez que hayas editado tu modelo, simplemente haz click en el botón 'Exportar modelo'. Tu modelo modificado se mostrará en el viewport, permitiéndote colocarlo según desees.


Creación de un código QR para tu modelo
También tienes la opción de generar códigos QR para los modelos dentro de tu escena. Así es cómo:
Selecciona el modelo para el cual deseas crear un código QR en el viewport.
Haz click en el botón de AR.
Luego, procede a hacer click en el botón 'Exportar código QR'. El código QR se exportará al viewport, permitiéndote colocarlo en tu escena según sea necesario.

Este código QR puede ser escaneado por tu audiencia, dirigiéndolos al modelo en el editor de AR. A partir de ahí, tendrán la oportunidad de experimentar el modelo en Realidad Aumentada.